Qu’est-ce que le headless CMS et quels sont les avantages ?
Si vous êtes entré dans le monde du développement Web il y a quelque temps, il est plus que probable que vous ayez entendu parler ou utilisé un système de gestion de contenu auparavant (CMS pour faire court). Mais peut-être vous demandez-vous pouvez toujours ce qu’est exactement un headless CMS ?
Peut-être connaissez-vous un CMS traditionnel comme WordPress ou Drupal… mais depuis ces dernières années les headless CMS ont connu une grande croissance et cela vaut la peine de s’y attarder.
Commençons par quelques définitions.
CMS traditionnel vs headless CMS

Les CMS traditionnels
Le CMS traditionnel est un outil populaire pour la création Web. De manière simple, les utilisateurs peuvent créer et modifier le contenu et le stocker dans la base de données principale. Toutes ces fonctionnalités dans un seul système.
En choisissant parmi plusieurs modèles et thèmes, l’apparence peut être personnalisée et les fonctionnalités étendues avec les plugins disponibles. Ces CMS fournissent souvent une expérience «Ce que vous voyez est ce que vous obtenez» (WYSIWYG), ce qui les rend plus évidents pour les personnes non techniques.
Donc, généralement, un CMS traditionnel se compose de :
- une base de données pour stocker le contenu,
- un panneau d’administration pour la gestion,
- API qui réunit tout,
- un front-end pour afficher le contenu.
Ce qui est important de comprendre ici, c’est que le front-end et le back-end sont couplés, ils sont liés ensemble.
Les headless CMS
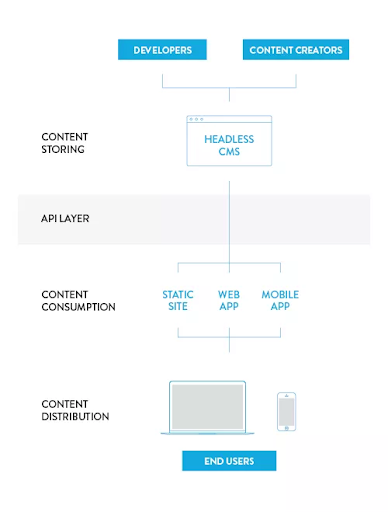
En un mot, le headless CMS est un système de gestion de contenu uniquement back-end.
Rappelez-vous que les CMS traditionnels comme WordPress ou Drupal avaient le front-end et le back-end étroitement liés, non?
Avec le headless CMS, c’est le contraire: il dissocie la gestion de contenu de la couche de présentation. Si «head» est la couche de présentation (ou le front-end) et «body» est le référentiel de contenu – nous coupons la tête du corps, d’où le nom «headless». Il ne nous reste que du contenu brut auquel nous pouvons accéder via des appels d’API. Notre CMS est désormais une source de données de contenu uniquement.
Et comme nous n’avons plus de front-end par défaut, nous sommes libres de créer autant de «têtes» que nous le souhaitons et de livrer notre contenu sur n’importe quel appareil. Cela signifie également aucune restriction sur le cadre ou les outils que vous utilisez.

De plus, cette approche découplée convient parfaitement aux constructions JAMstack.
Quels sont les avantages du headless CMS ?
- Flexibilité – vous avez un contrôle total sur l’apparence de votre contenu et vous pouvez travailler avec vos frameworks et outils préférés
- Sécurité renforcée – puisque la plate-forme de publication de contenu n’est pas liée à la base de données – le risque d’attaques de logiciels malveillants est moindre
- Réutilisabilité – vous pouvez utiliser et réutiliser votre contenu pour servir n’importe quel canal numérique
- À porté de tous – le contenu fourni via l’API est plus facile à maintenir et à distribuer, et il est plus facile à modifier pour les personnes non techniques
- À l’épreuve du temps – puisque la présentation et les couches logiques sont séparées, vous pouvez structurer votre contenu et le rendre adaptable aux modifications futures
Devriez-vous passer au headless ? (ou pas) ?

Si vous pensez que le CMS traditionnel est trop limitatif pour vous et que vous avez besoin d’un outil plus flexible, alors vous devriez vous tourner vers le « headless ».
Si vous souhaitez créer des sites Web uniques pouvant être affichés sur n’importe quel appareil, vous ne bénéficierez pas d’un modèle prédéfini.
De plus, un CMS traditionnel vous offre tout ce qui est prêt à l’emploi, mais comme effet secondaire, vous finirez par empiler beaucoup de code inutile.
Ce n’est pas le cas avec le headless CMS où vous pouvez choisir d’intégrer uniquement les fonctionnalités dont vous avez réellement besoin.
Et comme mentionné précédemment, il est indépendant de la technologie, ce qui signifie que vous n’êtes pas limité à une pile technologique spécifique. C’est une solution conviviale pour les développeurs. Il est parfait pour les cas d’utilisation tels que :
- sites Web et applications basés sur n’importe quel framework JavaScript (React , VueJS, AngularJS),
- sites réalisés avec un générateur de site statique (par exemple Gatsby )
- diffuser du contenu sur plusieurs canaux.
Mais si vous ne disposez pas des ressources techniques ou que vous ne comptez pas sur les développeurs pour gérer le contenu, il peut être plus judicieux d’utiliser un CMS traditionnel.
Surtout si vous travaillez sur un petit projet comme un site personnel ou un blog, il serait plus facile et moins coûteux d’utiliser un modèle que de tout créer à partir de zéro. Gardez donc à l’esprit que parfois un CMS traditionnel peut être le bon choix pour vous.
Voici une liste de certaines des plates-formes CMS sans tête les plus populaires à l’heure actuelle:
- Strapi
- DatoCMS
- Contentful
- Directus
- Hygraph
et beaucoup plus…
Conclusion
L’avenir est à la recherche de moyens de plus en plus innovants pour ravir les utilisateurs de leur expérience et le « headless » est certainement celui qui est le plus intéressant pour le moment.
On espère vous avoir aidé à vous familiariser avec ce sujet et que vous êtes maintenant plus prêt à l’essayer.



