Comment créer une application mobile – Partie 2 – UX & UI
Voici le moment de faire le premier investissement.
Si vous avez déjà lu la partie 1
– Avant même de payer quoi que ce soit , vous devez savoir :
- Comment valider votre idée d’application.
- Qui utilisera votre application et quels en seront les avantages.
- Comment vous allez gagner face à vos concurrents.
- À quoi ressemblera votre modèle commercial.
Voyons maintenant comment nous pouvons faire fonctionner le plan.
–
La planification de votre application aura plus à voir avec de la psychologie que du développement ou de la conception purs et durs.
Votre recherche d’audience sera se le cœur de la problématique pour les concepteurs UX, ainsi que pour les chefs de projet et les développeurs, qui créeront ainsi des user stories pour vous.
Regardons ça de plus prêt.
Définir le flux utilisateur

Lorsque vous savez quel type d’avantages vous allez pouvoir offrir aux utilisateurs, vous devez tracer le chemin que vous souhaitez qu’ils suivent . Cela permettra de vous garantir qu’ils utilisent tout le potentiel de votre application . En d’autres termes, vous devez créer un « flux d’utilisateurs (user flow) ».
Notez toutes les choses que vous attendez de l’utilisateur dans votre application, puis planifiez les trajectoires (ou flux) optimales pour ces actions à partir de l’écran de bienvenue.
Cette partie porte davantage sur « comment les choses vont-elles se passer ? ». Et surtout « comment arriveraient-ils à toutes les fonctionnalités recherchés ? »
Surtout n’oubliez pas qu’il est crucial pour vous de tester votre flux après.
Vous devez savoir précisément à quels endroits vos utilisateurs interagissent et s’engagent le plus avec votre application , et quelles sont les étapes cruciales dans l’ensemble du flux.
Listez les fonctionnalités de votre application
Parfois, la question « comment créer une application mobile ? » dépend en fait fortement de l’autre question : « quelles sont les fonctionnalités des applications ? ». Tout comme lorsque vous faites les fondations d’une maison, tout va dépendre de ce que vous voulez réellement réaliser ensuite.
Vous connaissez le flux, vous avez une idée de ce à quoi l’utilisateur doit s’attendre et comment il va l’obtenir, alors il est maintenant temps de se charger des fonctionnalités – des attributs qui rendront de nombreuses envies supplémentaires possibles.
Il peut s’agir de notifications, de méthodes de paiement, de partage sur les réseaux sociaux… vous devez les identifier et les nommer vous-même.
Jetez un œil aux applications qui ont un objectif similaire au vôtre. Découvrez leurs fonctionnalités et voyez ce que les gens en disent.
Sur cette base, vous pouvez identifier :
- ce qu’il manque dans ces applications
- ce qui n’est pas nécessaire
- ce qui peut rendre votre application plus attrayante que les leurs
- quelles fonctionnalités seront gratuites et lesquelles seront payantes
- quelles fonctionnalités seront essentielles pour ajouter de la valeur à votre application
- etc.
Les fonctionnalités sont également très importantes dans la création de user stories, car elles résoudront les problèmes ou les besoins spécifiques de vos utilisateurs.
Pensez à l’expérience utilisateur

Mettons tout cela ensemble maintenant pour commencer à concevoir la façon dont les gens vont réellement appréhender votre application, étape par étape.
L’expérience utilisateur (UX) consiste à créer des interactions significatives avec votre application, garantissant aux utilisateurs la meilleure expérience possible lors de son utilisation.
Ne soyez pas confus ici, interactions significatives ne veut pas dire interactions fantaisistes . Pas besoin d’effets spéciaux, ni de flashs.
Les gens sont globalement impatients, et s’ils ne peuvent pas obtenir ce qu’ils veulent tout de suite, il y a un risque élevé qu’ils arrêtent simplement d’utiliser votre application .
Évidemment, si vous pouvez vous permettre des effets spéciaux ou si vous créez un jeu, vous allez peut-être susciter l’intérêt. Mais si vous proposez une application qui doit résoudre un problème spécifique, les gens préfèrent résoudre ce problème rapidement et facilement. Ce n’est généralement pas le cas et ils n’attendant pas de votre application qu’elle leur présentes des effets dignes du feu d’artifice de Sydney. Résoudre leur problème est suffisant.
Pour que cela reste ainsi, il faut se souvenir de deux choses:
- Il ne doit pas y avoir de place pour la confusion
- Vous ne pouvez jamais laisser votre utilisateur seul
Il n’y a rien de pire que de se sentir négligé.
Votre application doit être claire, facile à utiliser, intuitive et doit donner envie d’aller plus loin. Cela signifie que les utilisateurs doivent savoir exactement où cliquer ensuite , afin de suivre facilement le bon chemin et de voir tout ce que vous voulez leur montrer.
C’est comme être chef dans un bon restaurant. Vous ne montrez et ne donnez que ce que vous considérez comme le mieux pour vos invités. Vous les connaissez, alors vous savez de quoi ils ont besoin, non ?
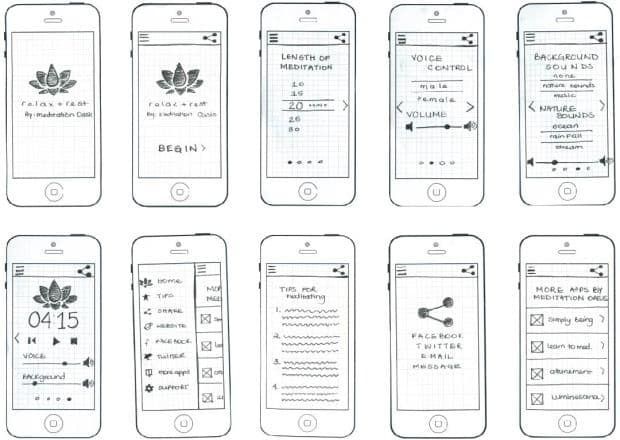
Après avoir défini tout le flux et les éléments UX les plus importants, créez une maquette, comme celle-ci :

Vous devez cependant vous rappeler que créer une maquette ne consiste pas uniquement à faire des dessins .
La maquette est un aperçu des possibilités, des fonctionnalités et du flux de votre application. Elle ne contient aucune conception affinée, ni les éléments d’interface utilisateur exacts.
Vous pouvez évidemment créer vous-même une maquette d’application sur un morceau de papier, mais vous pouvez utilisez des outils avec de nombreuses fonctionnalités prêtes à l’emploi comme Balsamiq Mockups.
C’est le bon moment et endroit pour se poser des questions comme :
- Où mettre les boutons CTA?
- Comment déplacer l’attention des gens d’un endroit à un autre ?
- Quelle est la première chose qu’ils devraient voir ou remarquer ?
- Comment construire le suspense pour les pousser à cliquer plus loin ?
- Comment planifier un panier ou une page de paiement ?
- Et plus encore…
Aller plus loin dans les livrables d’un bon UX Stage devrait être :
- Une architecture de l’information de l’ensemble de l’application (flux, fonctionnalités)
- Des wireframes UX (maquettes)
- Des prototypes interactifs (exemples d’interactions, d’effets, etc.)
- Les spécifications pour les concepteurs d’interface utilisateur (avec les explications détaillées)
Préparer des conceptions visuelles

Il est maintenant temps d’apporter des couleurs et de transformer les croquis en vraies pages.
Si vous êtes un développeur, vous aurez peut-être besoin d’aide pour les conceptions. Après avoir regroupé toute la documentation, vous disposez à peu près tout ce dont aura besoin un concepteur pour travailler.
Pour rendre votre travail plus facile et fluide, vous pouvez utiliser des outils tels que Figma, Sketch, InVision et bien d’autres. La plupart d’entre eux ont beaucoup de conceptions, de fonctionnalités et de composants prêts à l’emploi et sont parfaits pour travailler en équipe, où vous pouvez signalez vos suggestions et modifier des éléments directement.
Un design sympa et une interface dynamique peuvent également être une de vos valeurs ajoutées, qui feront que votre application compte nombreux fans. Cependant, comme mentionné précédemment, vérifiez jusqu’où vous pouvez aller avec les conceptions pour vous assurer de ne pas payer trop cher pour quelque chose qui ne serait finalement qu’ennuyeux pour les utilisateurs.
PS : Concevoir la totalité de son application dans les mêmes tons est également utile pour la reconnaissance de votre marque, mais les bons designers le savent très bien.
Préparer le backlog initial du projet

Il est maintenant temps de tout mettre en ordre et de décider quelles sont les choses à faire en premier dans la phase de développement.
En langage de gestion de projet, nous devons créer le backlog initial pour le projet – une liste hiérarchisée des tâches à effectuer pour que les choses fonctionnent.
Pour vous assurer que votre équipe est toujours bien informée de ce qu’il faut livrer en premier, vous mettrez les éléments les plus importants en haut de la liste. Toujours.
Pour préparer une bonne liste, nous utiliserons toutes les informations recueillies que nous appellerons « exigences » et les placerons dans la feuille de route – un plan d’action sur un laps de temps spécifique.
Tous les éléments de la feuille de route seront ensuite divisés en « épopées » – des objectifs de travail plus importants qui peuvent être à nouveau divisés plus tard en tâches spécifiques, appelées « histoires ».
Il y a un certain nombre de choses qui peuvent affecter la priorité d’une épopée ou d’une histoire spécifique. Par exemple :
- Le client a besoin de quelque chose en urgence
- La difficulté d’exécution
- X sera plus facile si nous faisons d’abord Y
- L’attente de retours et commentaires
- Les capacités de développement
- etc.
La plupart du temps, c’est le chef de projet qui donne la priorité à des tâches spécifiques. Cependant, ce sont les développeurs qui décident de la rapidité d’exécution de chaque tâche.
Choisissez la bonne technologie

Le plan est là. Il est temps de choisir un cœur pour cette bête. Par conséquent, nous devons le choisir judicieusement !
En règle générale, il existe un certain nombre d’options technologiques différentes pour le développement d’applications :
- Application native spécifique à la plate-forme
Ces applications sont codées pour iOS ou Android. - Application native multiplateforme
Ces applications utilisent des kits de développement partagés, mais peuvent toujours s’exécuter en mode natif. Ils perdent certaines fonctionnalités natives mais sont parfaits pour les entreprises à petit budget qui souhaitent cibler les deux systèmes d’exploitation. - Application hybride
Une application hybride est compatible avec iOS et Android. Vous n’obtiendrez pas tous les avantages des applications natives, mais les applications hybrides sont à la fois rentables et rapides à déployer. Avec cette approche, vous n’avez pas besoin d’écrire différentes bases de code pour chaque plate-forme, il vous suffit d’en écrire une et de l’utiliser sur toutes les plates-formes.
Nous n’entrerons pas dans tous les détails sinon cet article ne se terminera jamais.
Après cela, faisons fonctionner les choses. Nous développerons l’application dans la partie 3 – Développement et maintenance. À suivre.
Librement traduit de l’anglais : PagePro




