Guide graphique de l’iOS 10 : 29 éléments à prendre en compte
L’iOS 10 d’Apple propose principalement des changements du point de vue consommateur : widgets, Siri, notifications…
Côté designers, les seuls changements visibles sont des titres plus gras et une plus grande utilisation des cartes .
Pour les designers et créateurs d’application ou de site qui passent par un prestataire, un retour sur l’iOS 10 et ses fonctionnalités peut être utile. L’occasion de revoir les éléments où l’iOS s’est perfectionné au fil du temps.
La plateforme de la maturité
iOS a évolué au fil des années. A sa 9e mise à jour, Apple a introduit notamment une nouvelle police d’écriture nommée San Francisco, 3D Touch et l’aspect multitâche sur iPad.
En Xcode, vous trouverez Stack Views, un outil pratique (et bien moins complexe qu’Auto Layout) qui permet de créer une application responsive, qui s’adaptera donc à tout format d’écran . Ainsi, Apple encourage le responsive qui est devenu primordial de nos jours.
1. Agencement responsive et multi-tâche
Avec le nombre grandissant de résolutions d’écran différentes, ne pas prendre en compte le responsive
est une énorme erreur.
Un design et une mise en forme flexibles, qui permettent de montrer des menus supplémentaires si nécessaires, sont vitaux
.
Le gif ci-dessous permet de voir comment un design s’adapte sur plusieurs écrans, de l’iPhone à l’iPad Pro. L’interface utilisateur s’étend plutôt que de s’agrandir
.
Pour des écrans plus larges, comme l’iPad ou l’iPhone 7 Plus en mode paysage, un volet de navigation à gauche
remplace la barre d’onglets habituelle.Lecteur vidéo
2. Police d’écriture San Francisco

La police par défaut est à présent San Francisco, création maison d’Apple qui a fait ses débuts avec l’Apple Watch.
Cette écriture remplace ainsi Helvetica Neue
, décrite par certaines comme étant “la police de caractères la plus aimée du monde”. San Francisco
a été pensé pour donner un visuel parfait sur les écrans de la Pomme la plus célèbre au monde.
3. Ajustement de la police d’écriture
iOS ajuste automatiquement
l’alignement et l’affichage pour les contenus utilisant San Francisco. Ainsi, la police est toujours parfaitement lisible.
Par ailleurs, le plugin SF IU Font Fixer de Sketch permet d’ajouter les valeurs d’espacement correctes de façon rapide.
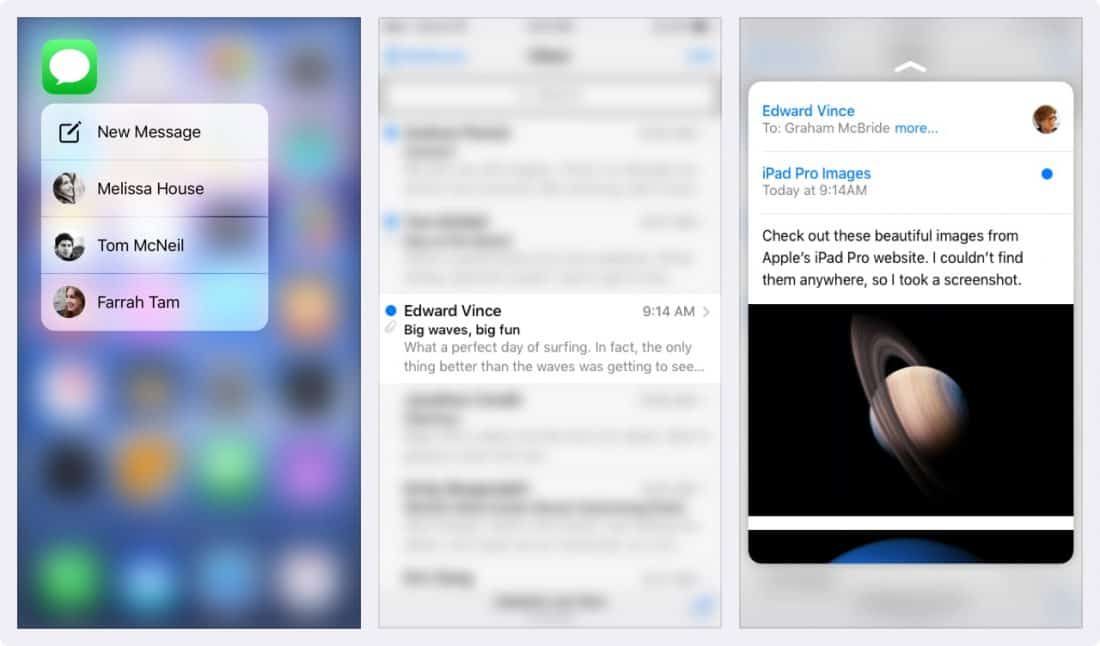
4. 3D Touch

Une nouvelle caractéristique présente dans l’iOS est nommée 3D Touch, qui permet d’ accéder rapidement à diverses options dans et en dehors des applications .
En restant appuyé sur l’icône de votre application, les utilisateurs peuvent maintenant dérouler les fonctionnalités qu’ils utilisent souvent. A l’intérieur d’une application, ils peuvent jeter un œil à leurs mails, et avoir un aperçu du contenu d’un lien avant de l’ouvrir.
Pensez à 3D Touch comme les raccourcis claviers
des ordinateurs ; il permet aux usagers d’aller plus vite dans les tâches qu’ils réalisent fréquemment. Il faut donc créer des raccourcis qui rendront le pouvoir des utilisateurs plus productif.
Mais tout comme les raccourcis clavier, les caractéristiques essentielles ne doivent pas être exclusives
à 3D Touch. Les utilisateurs doivent pouvoir y accéder aussi en utilisant votre application normalement, sans 3D Touch.
5. Points et pixels

Les développeurs travaillent à base de points
; il est donc important de connaître la différence entre points et pixels.
Quand l’iPhone a vu le jour, les 2 valeurs se valaient : 1 point était l’équivalent d’1 pixel.
Avec l’arrivée des écrans Retina, 1 point
est devenu l’équivalent de 2 pixels
. Selon le modèle, l’équivalence diffère donc. Un élément à prendre en compte et à garder à l’esprit quand vous travaillez avec des graphistes ou développeurs d’application.
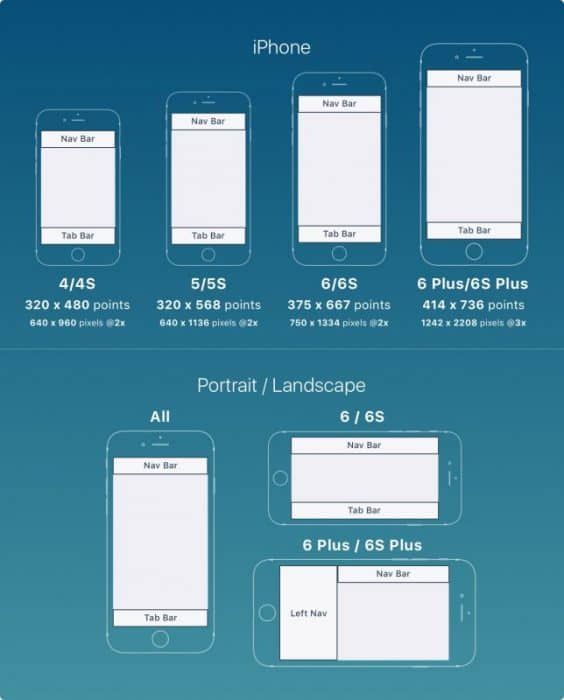
6. Résolutions d’iPhone

Les iPhones ont 4 résolutions
principales : 320x480pt (iPhone 4), 320x568pt (iPhone 5), 375x667pt (iPhone 7) et 414x736pt (iPhone 7 Plus).
La mise en page ne se met pas à l’échelle mais s’étend selon la résolution.
Par exemple, la barre de navigation s’ajustent seulement sur la longueur mais garde la même hauteur. Ainsi, les éléments qu’elle contient restent intacts.
L’iPhone 7 Plus est le seul à fonctionner plus ou moins comme un iPad en mode paysage. Autrement dit, un volet de navigation à gauche remplace la barre de navigation inférieure, la Tab Bar.
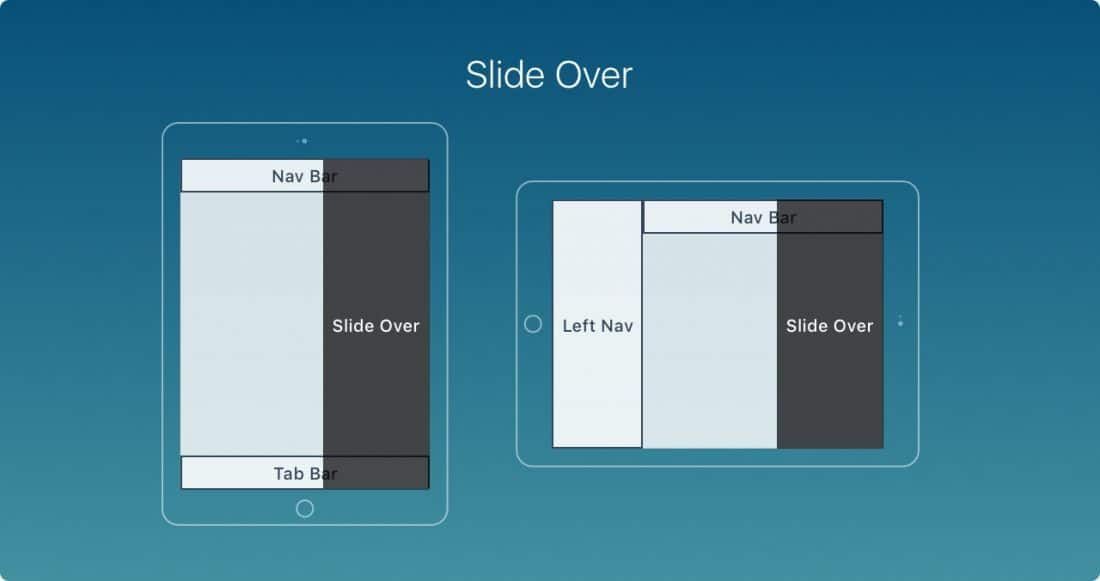
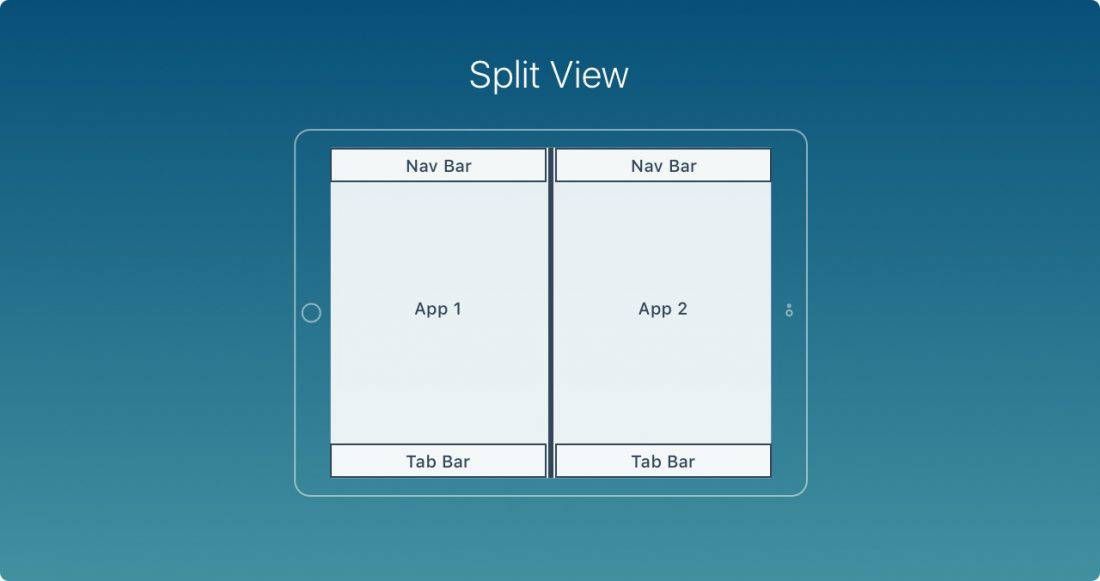
7. Résolutions d’iPad

Les iPad ont 2 résolutions principales : 768x1024pt (iPad) et 1024x1366pt (iPad Pro).
L’iPad comprend 2 nouvelles caractéristiques
: le Slide Over et le Split View.
Le Slide Over
est un volet qui recouvre la partie droite de l’écran sans affecter la mise en forme de l’application.

Le Split View , ou Vue fractionnée, permet aux utilisateurs d’utiliser 2 applications en parallèle, en mode paysage.

8. L’icône de l’application
L’icône d’une application est un point important
de votre communication visuelle. C’est la première chose que les utilisateurs voient quand ils utilisent votre application.
L’icône apparaît bien en évidence
à plusieurs endroits : Home, App Store, Spotlight, Paramètres.
L’iPhone ne supportent plus les résolutions @1x
; il est donc inutile de les générer. Il reste donc 2 résolutions
en terme d’icônes à présent : @2x et @3x. Et 3 types d’icône : icône de l’application, Spotlight et Paramètres.
Pour l’iPad, @1x et @2x sont utilisées.
9. Courbe de Lamé

Depuis l’iOS 7, les coins arrondis sont passés de faiblement arrondis à une forme en courbe de Lamé
.
Il est important de noter que vous ne devez pas exporter vos icônes avec les calques
, ou vous y trouverez potentiellement avec des artefacts noirs (le transparent de l’image deviendra noir). Exportez donc plutôt une version carrée
de votre icône sur l’App Store.
10. La grille des icônes
Apple applique un ratio sur certaines de ses icônes. Cela assure que les icônes qui y correspondent sont optimales et bien proportionnées . Bien que ce soit une règle intéressante à suivre, elle n’a rien d’obligatoire. Même Apple ne l’applique pas sur la totalité de ses icônes.
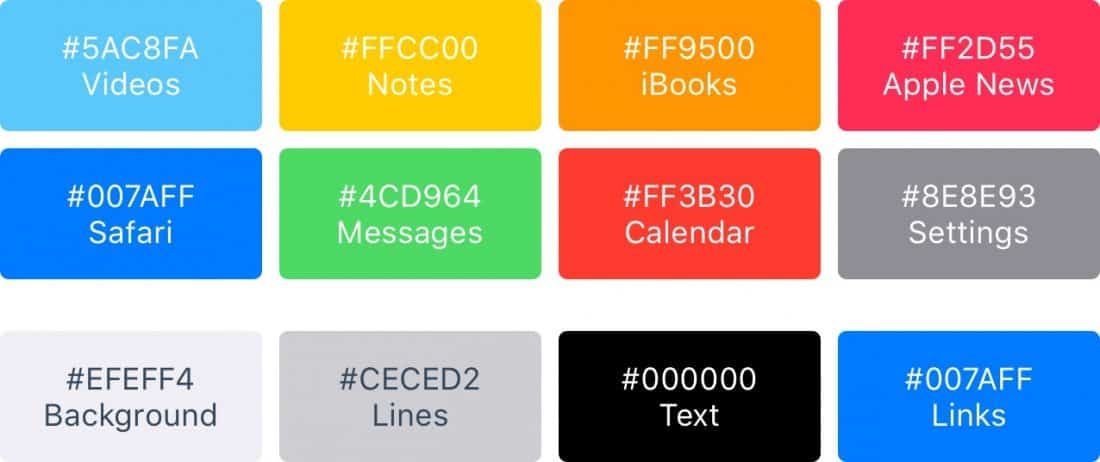
11. Les couleurs

iOs utilise des couleurs vives pour faire ressortir les boutons. Ces couleurs ont tendance à bien fonctionner autant sur un fond blanc qu’un fond noir. Gardez à l’esprit que les couleurs doivent être utilisées à bon escient et avec modération
. On les utilisera principalement pour les call-to-actions
et les zones de branding
minimales, telle que la barre de navigation.
Pour schématiser, seulement 10 à 20% de votre design
doit avoir des couleurs. Autrement, les couleurs entreront en compétition avec le contenu.
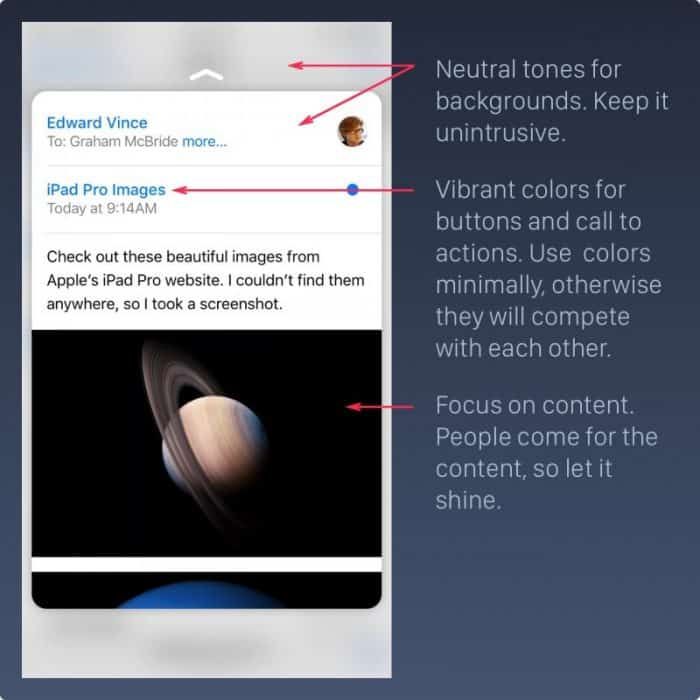
iOS utilise souvent des couleurs neutres pour les fonds et zones de menus. Un texte noir bien contrasté sur un fond blanc permet de rendre la lecture confortable. Enfin, un bleu pastel permet de faire ressortir les boutons et liens.

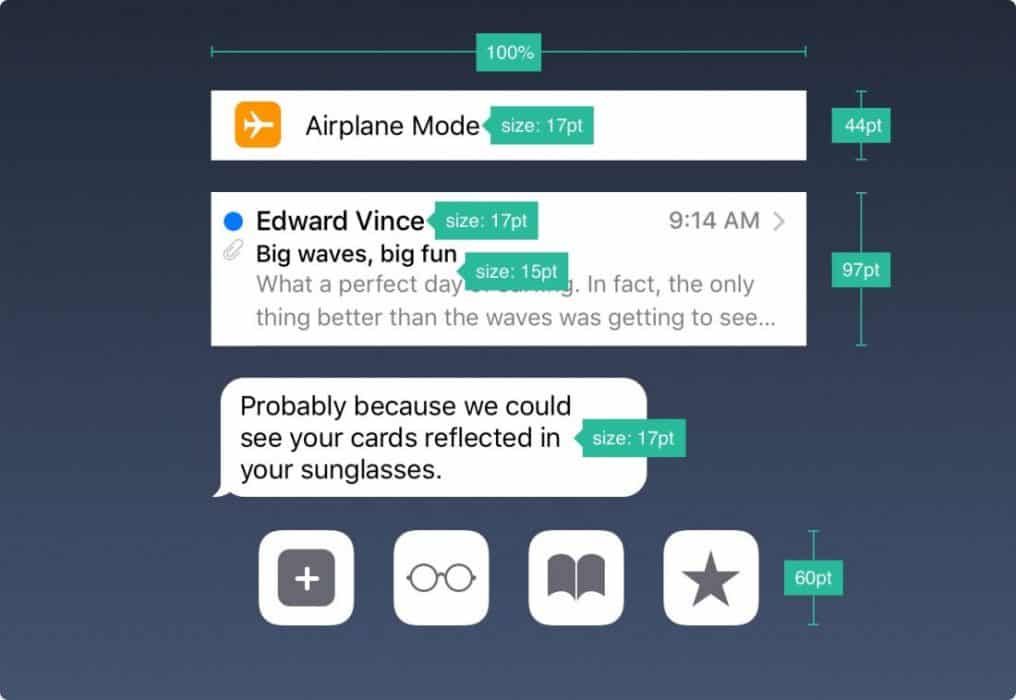
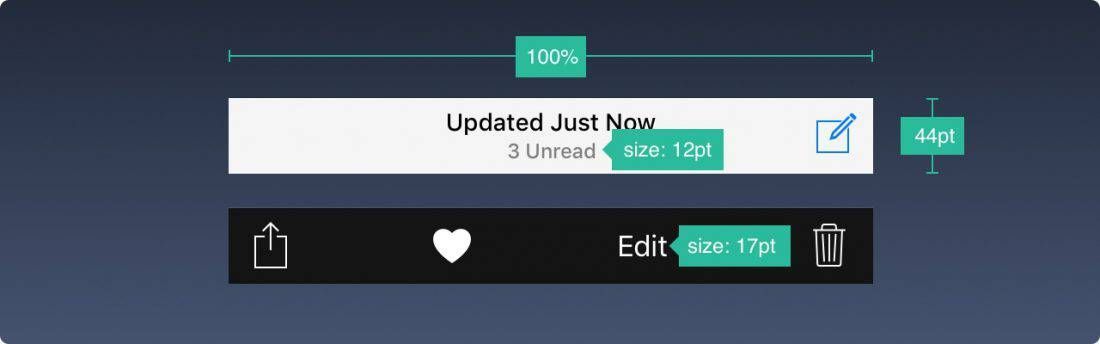
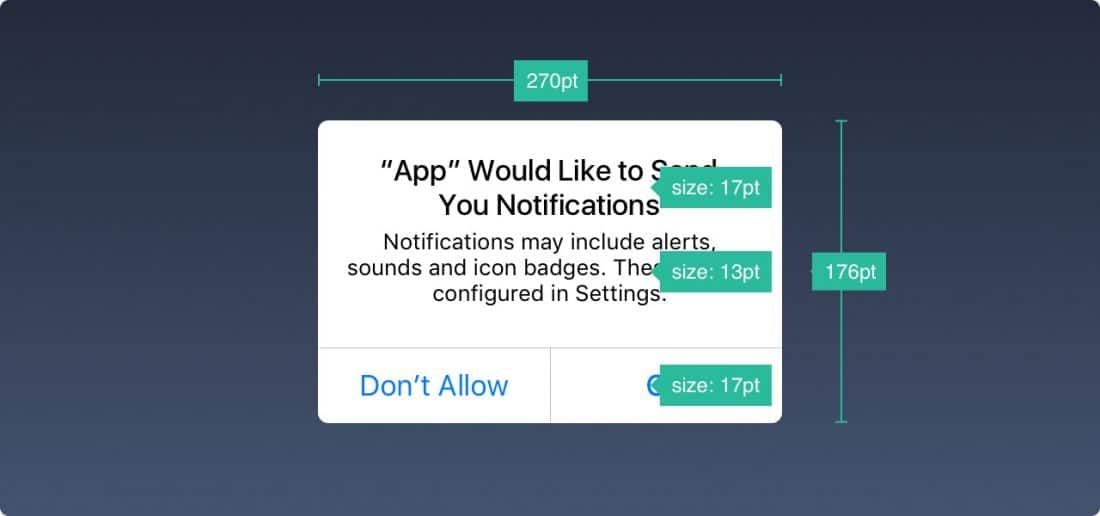
12. Boutons et tailles de police

La règle générale est 44pt pour les boutons , 12pt pour le petit texte, 17pt pour le corps de texte et 20pt+ pour les titres.
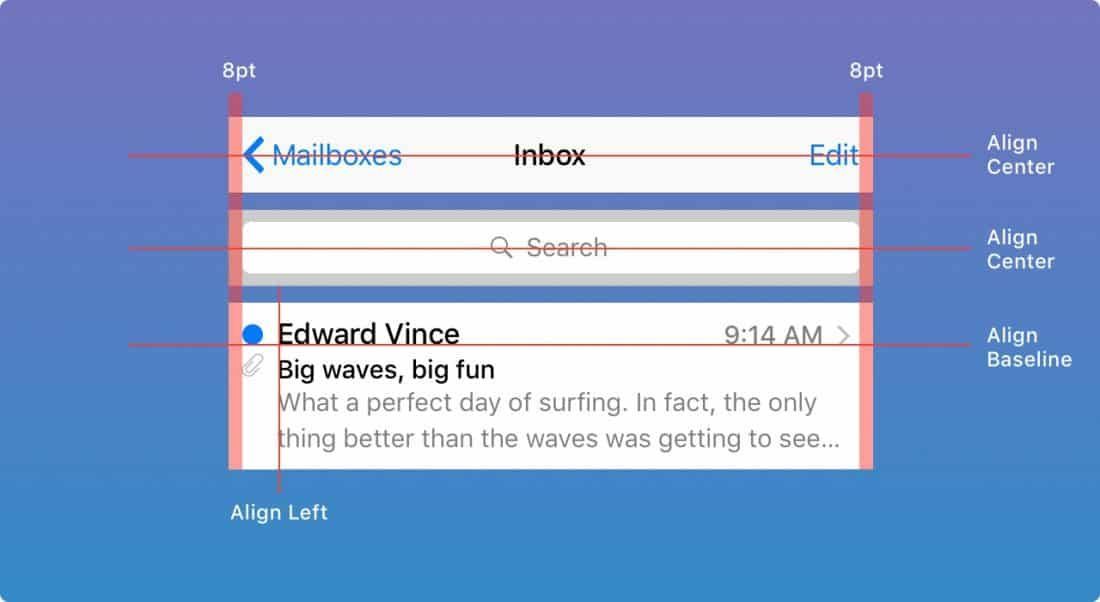
13. Espaces et alignements

La règle générale est d’avoir une marge et un espacement minimum de 8pt . Cela aère suffisamment l’espace, ce qui rend l’analyse et la lecture plus simple. De plus, les éléments doivent être alignés les uns par rapport les autres et les textes doivent se positionner sur la même baseline.
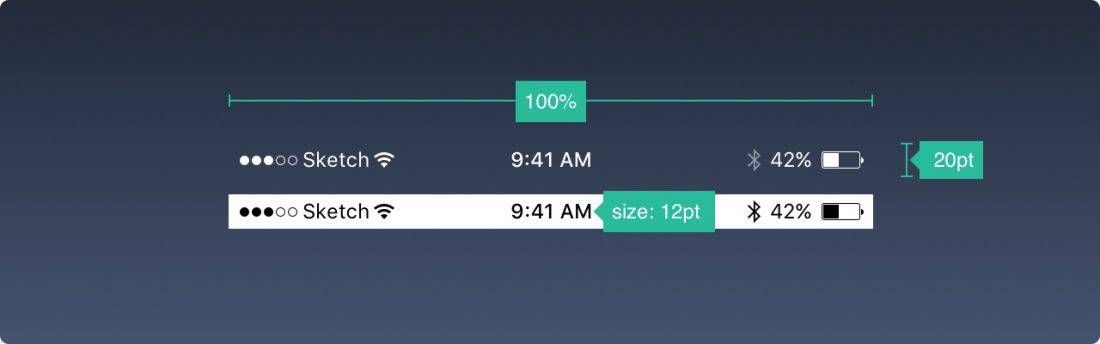
14. La barre d’état

Il est recommandé d’inclure la barre d’état à chaque fois que cela est possible, sinon en permanence. Les utilisateurs s’en servent pour obtenir des informations importantes telle que la qualité du signal , l’ heure et la batterie . Le texte et les icônes peuvent être noirs ou blancs, mais le fond peut avoir n’importe quelle couleur et fusionner avec la barre de navigation.
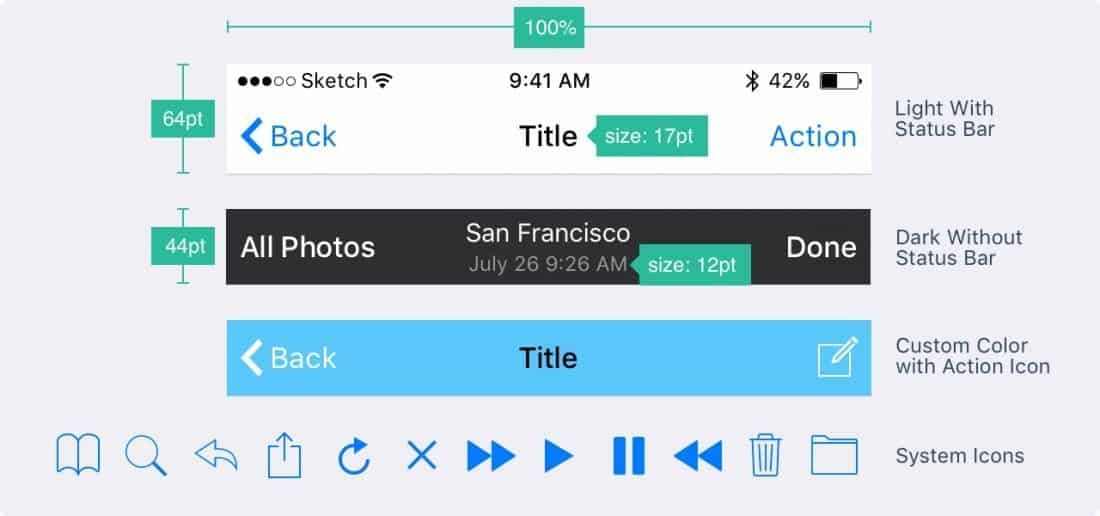
15. La barre de navigation

La barre de navigation donne rapidement les informations sur l’écran. La partie de gauche peut servir pour placer un Retour sur l’écran précédent, l’onglet Profil ou Menu . La partie de droite est surtout utilisée pour les boutons “ Ajouter ” ou “ Editer ” par exemple.
Tout comme la barre d’état, le fond peut avoir la couleur que vous voulez et être légèrement flouté pour assurer un texte toujours lisible. Quand la barre d’état est présente, les 2 fonds peuvent fusionner.
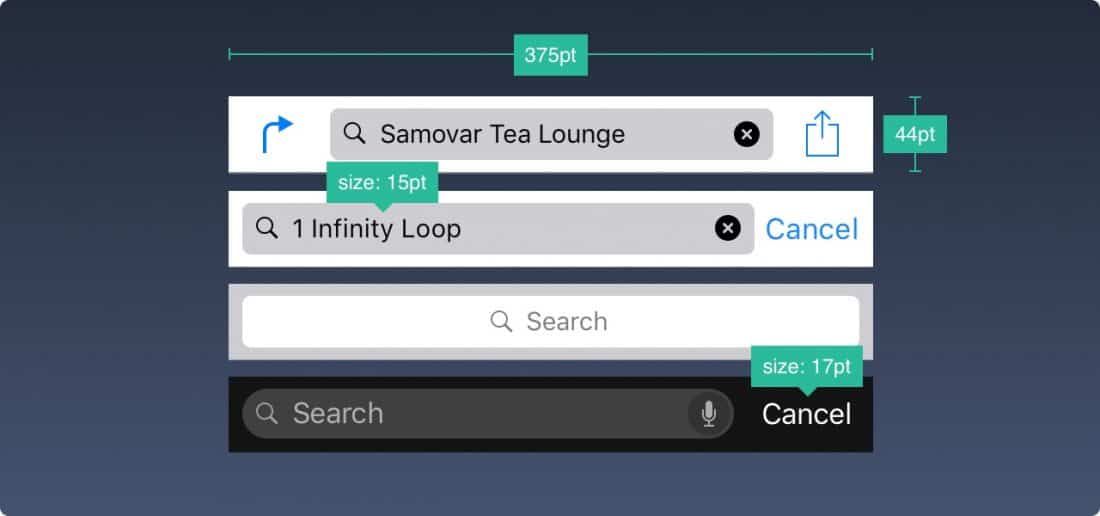
16. La barre de recherche

Quand vous proposez un contenu volumineux, permettre aux utilisateurs de le chercher textuellement est une sage décision.
17. La barre d’outil

Si vous avez besoin de plus de place pour vos boutons, vous pouvez ajouter une barre d’outil.
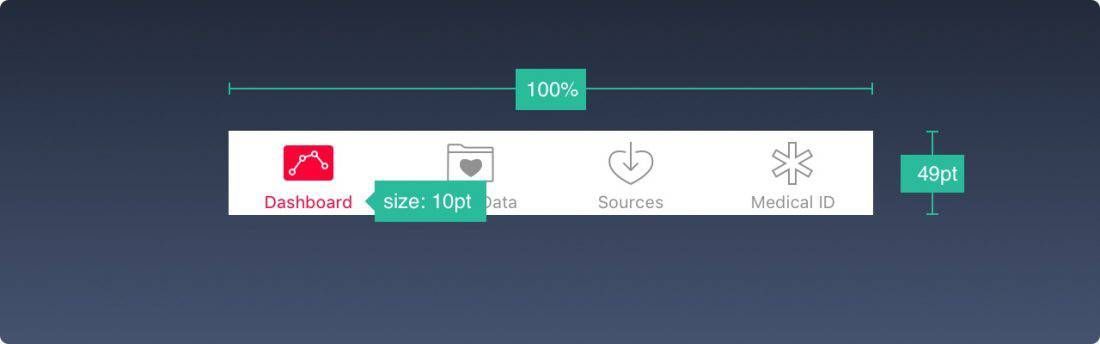
18. La barre d’onglets

Il s’agit du menu de navigation principal, présent sur plusieurs écrans de l’application.
Si vous n’avez que quelques items, évitez un menu Hamburger
(icône représentant 3 lignes les unes sur les autres, où l’on regroupe généralement des fonctionnalités peu utilisées). Les menus qui restent visibles en permanence
sont toujours utilisé plus souvent, étant donné que ce qui est apparent est toujours plus impactant que ce qui est seulement supposé.
Par ailleurs, il est recommandé d’ajouter du texte près des icônes
que les internautes ne reconnaîtront pas d’emblée. C’est surtout le cas d’icônes utilisant des symboles qui ne sont pas mondialement connus et partagés.
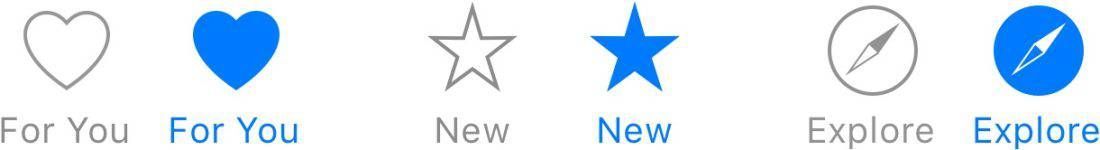
Quand elles sont inactifs, les icônes sont généralement vides, seuls leurs contours sont visibles. Ainsi, elles attirent moins l’attention .

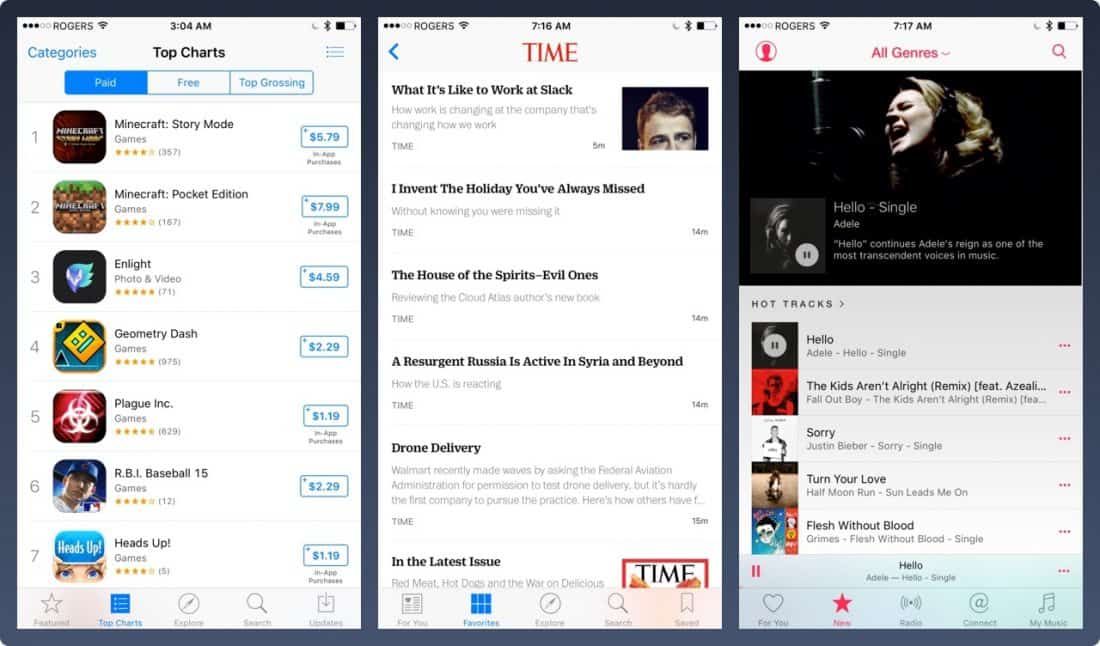
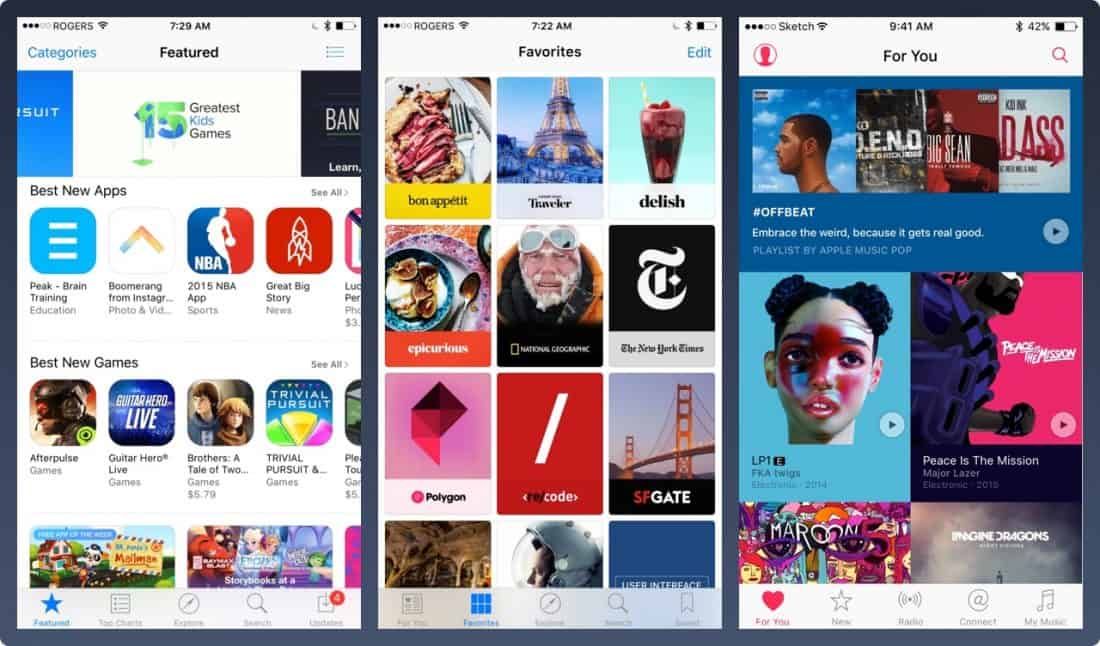
19. Le tableau d’affichage

C’est un écran très répandu qui liste les contenus . La plupart des applications utilisent une vue en mode de tableau d’affichage. Car cet agencement peut être très basique autant que hautement customizés .
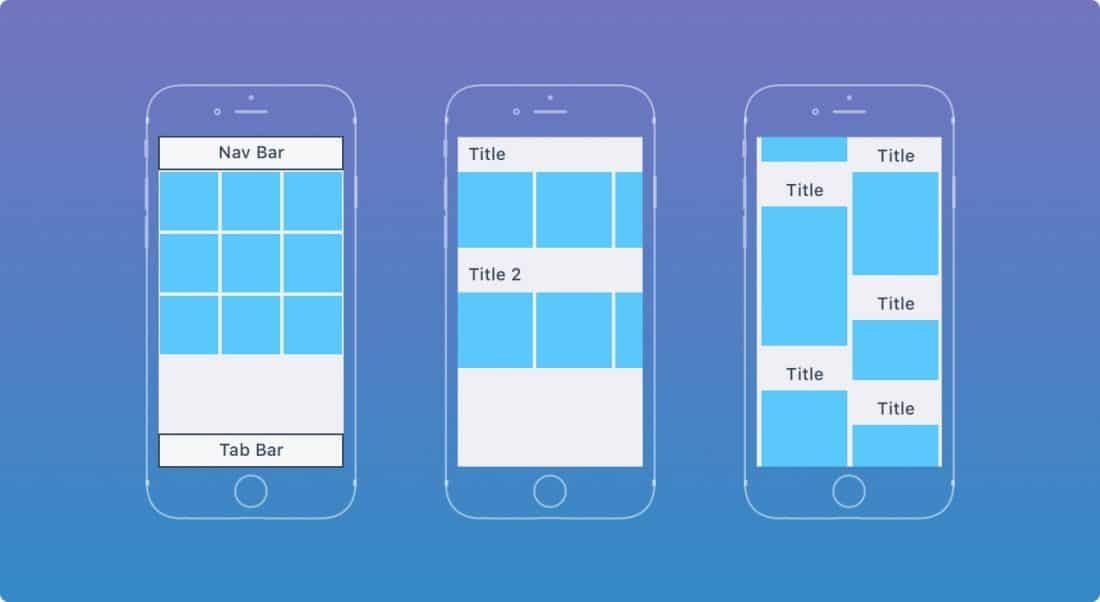
20. La liste d’aperçus

Quand vous proposez des rangées et colonnes dans une grille, vous aurez besoin de la Vue sous forme de liste d’aperçus . Offrant un visuel un peu plus recherché, cela permet de créer à peu près tout type d’agencement imaginable .

Voici quelques exemples d’agencement. Les possibilités sont infinies .
21. Boîtes de dialogue

La pop-up d’alerte permet de transmettre des informations capitales . Leur fréquence doit être minimale et le bouton de fermeture bien voyant.
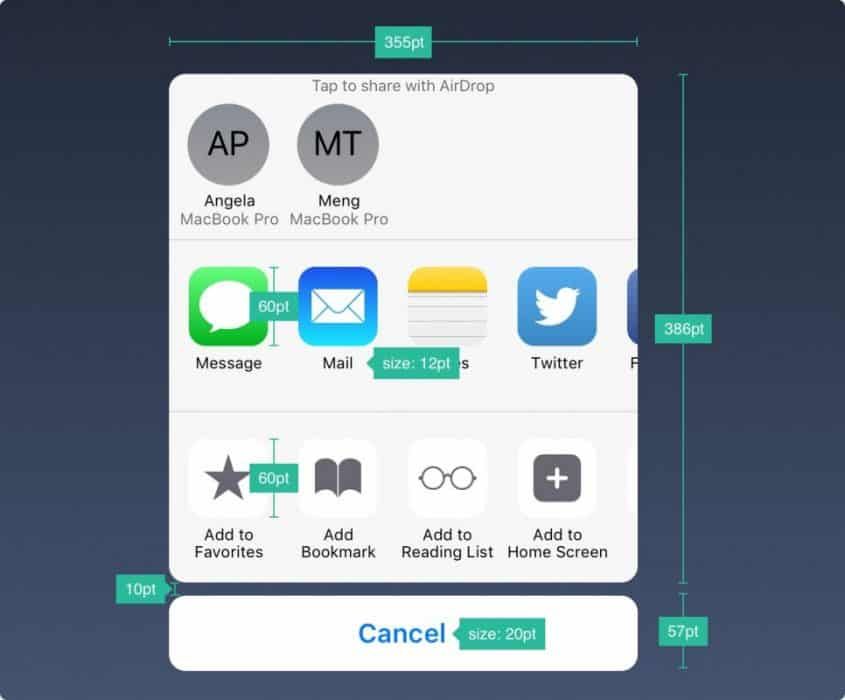
La boîte de dialogue permet de partager du contenu (texte, image, lien) par Airdrop, les favoris et marque-pages, Mail, Facebook ou encore Twitter entre autres. L’apparence ne peut être customisée, mais les options, si.

Quand l’information présentée est assez longue, vous pouvez ajouter un volet qui prendra toute la taille de l’écran. Là encore, il faut que l’action soit facile à annuler.

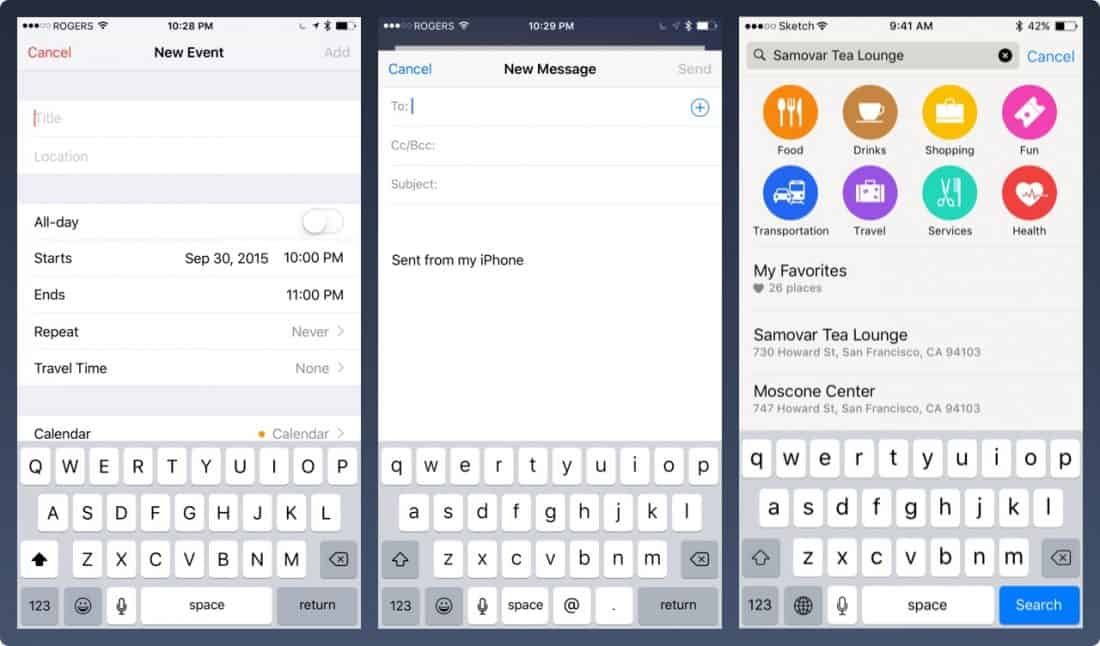
22. Les claviers

Le clavier permet d’écrire dans les champs de texte tels que la recherche, le chat ou le login notamment. C’est un aspect customisable à bien des niveaux, autant pour les champs URL, Email, Numéro de téléphone ou même les Émoticônes. Vous pouvez choisir entre les thèmes clairs et sombres . De même, vous pouvez changer le nom du bouton d’action (“Retour” étant le nom par défaut).
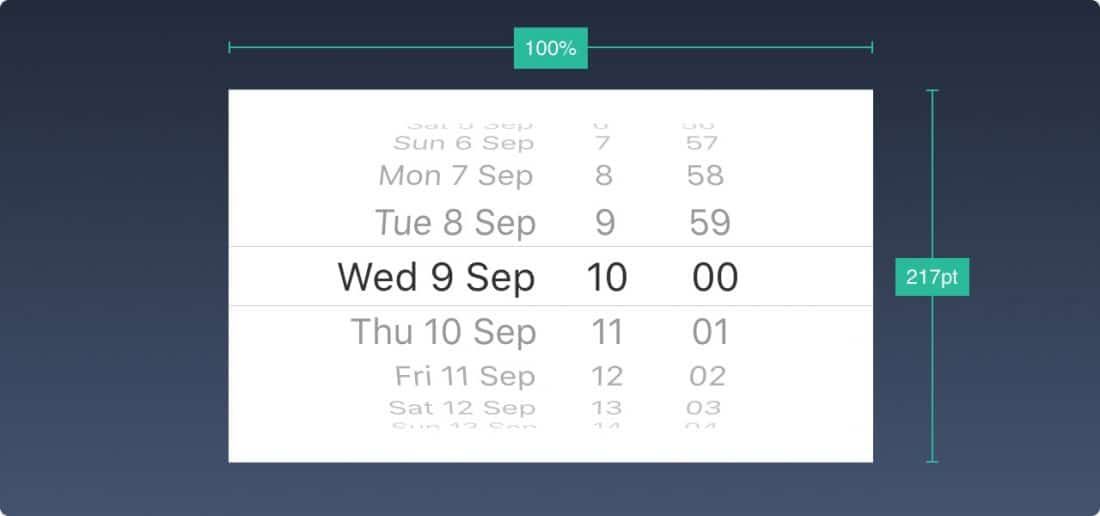
23. Le contrôle Date and Time Picker

Quand vous devez moduler plusieurs options à choisir , vous pouvez utiliser le contrôle Date and Time Picker . Comme son nom l’indique, il est particulièrement utile pour les dates, qui requièrent le contrôle de 3 champs à la fois .
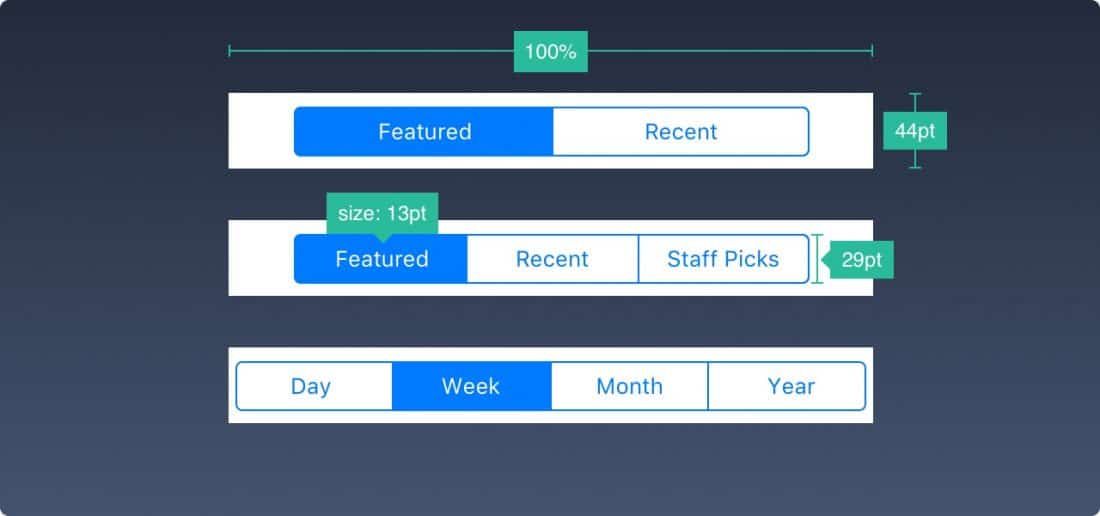
24. Le contrôle segmenté

Quand la barre d’onglets est présente sur toutes les sections principales, le contrôle segmenté est utilisé pour les écrans secondaires .
25. Sliders

Les sliders sont des panneaux de contrôle interactifs moins précis, mais très utile pour l’ajustement de paramètres comme le son , la luminosité ou la barre de progression d’une vidéo.
26. La barre de progression

La barre de progression, comme son nom l’indique, montre la progression d’une action
. Par exemple, elle peut montrer l’avancée du chargement d’une page
.
A noter que la hauteur est personnalisable.
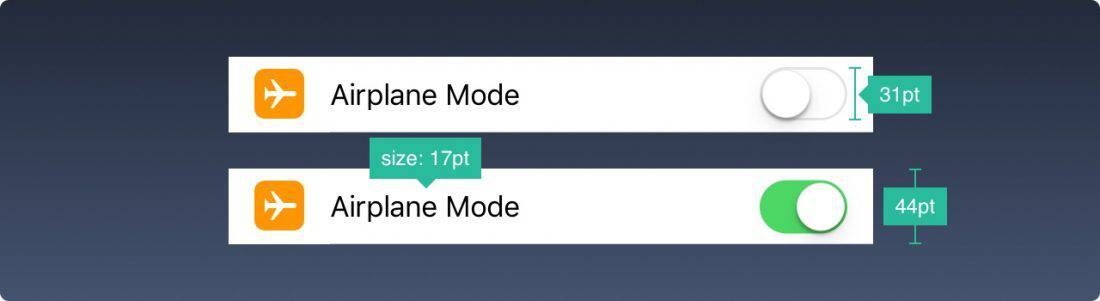
27. Switch

Le switch permet de passer facilement d’actif à inactif. A ne pas utiliser pour autre chose que du on/off .
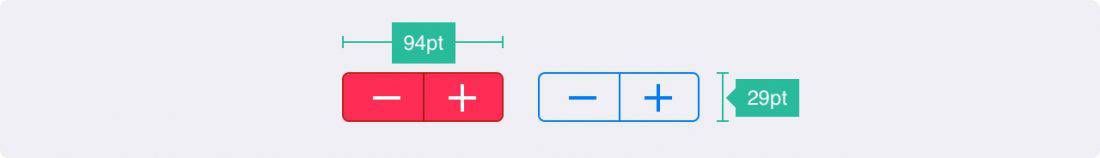
28. Stepper

Le stepper est plus lent mais plus précis que le slider. Il permet aux utilisateurs d’augmenter ou réduire une valeur d’ un degré à la fois . Les contours et couleurs sont personnalisables.
29. Icônes iOS
Il s’agit des icônes originelles d’iOS. Étant grandement utilisées, elles sont reconnues instantanément par les utilisateurs. Les utiliser pour des actions qui ne sont pas leurs actions d’origine perdra les utilisateurs. Ainsi, il est important de savoir leur usage sur iOS.
Quand vous designez ou faites designer une nouvelle icône qui ne correspond pas à celles-ci, il est important de connaître les symboles qui font sens pour tous . Dans le doute, il est toujours préférable d’accompagner vos icônes d’un court texte de 10pt ou plus.
(Photos et traduction libre de designcode)