Les avantages de la création d’application avec Swift
S wift
, langage de programmation fiable et intuitif
, a grandement amélioré et simplifié la vie des programmeurs.
Les codes sont ainsi plus simples et plus stables. C’est donc sans surprise que Swift est devenu un des langages de programmation les plus utilisés. Ce type de code a en effet apporté de nombreuses caractéristiques nouvelles et facilitantes, qui trouvent tout leur intérêt avec les iPhone 7 et 7 Plus notamment.
Le marché du mobile continue sa montée exponentielle. D’ailleurs, Google priorise à présent les recherches sur smartphone. C’est dire l’ impact colossal de ces terminaux sur le monde digital.
Si vous avez dans l’idée de concevoir une application mobile, connaître les concepts et nouveautés proposés par Swift peut être d’une grande utilité. Même si le travail de programmation en tant que tel reviendra à vos programmeurs et codeurs, savoir de quoi ils parlent et mieux situer les éléments dans cette création ne peut que vous être bénéfique.
Par ailleurs, une telle vue d’ensemble pourra peut-être vous donner quelques idées pour votre application ou, à l’inverse, vous montrer si une idée déjà existante serait réalisable et en adéquation avec votre projet.
Voyons donc ensemble les éléments de la création d’une application avec Swift et ses avantages .
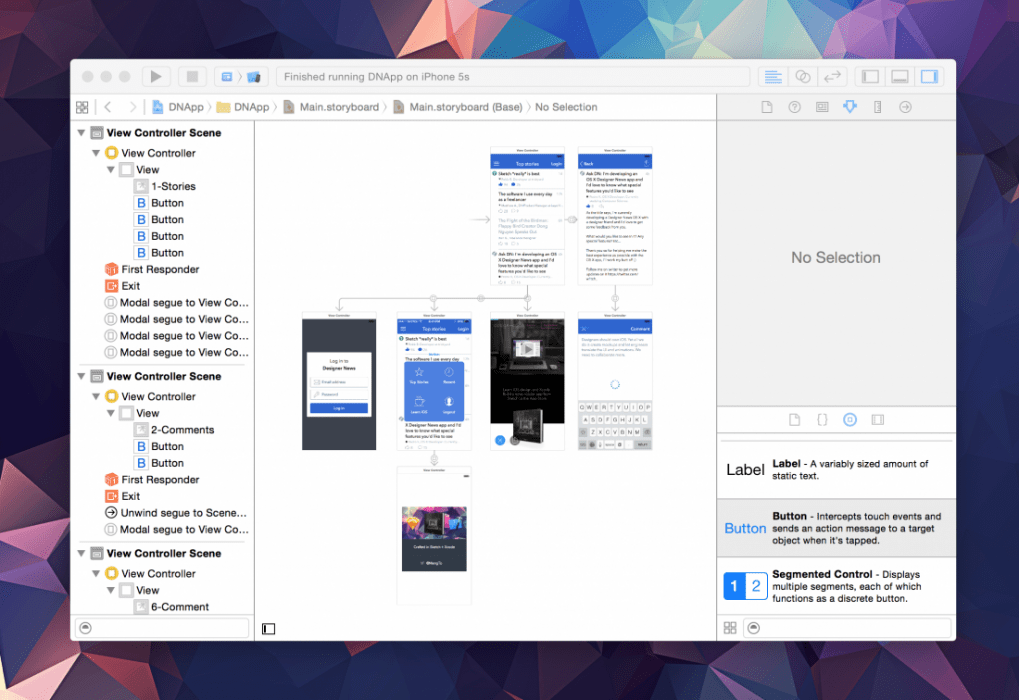
Prototypage rapide

Xcode, qui permet de programmer le langage Swift notamment, permet la création d’un prototype rapide pour votre application à venir. Un mockup qui vous permettra de voir concrètement à quoi pourrait ressembler votre projet, et ce sans écrire une seule ligne de code. Comment simplifier davantage son utilisation ?
Transitions
Pour démarquer votre application, vous pouvez utiliser un type de transition parmi 6 possibilités : Recouvrement vertical (Cover Vertical), Renversement horizontal (Flip horizontal), Fondu (Cross disolve), Page tournée (Partial Curl), Push ou alors aucune transition.
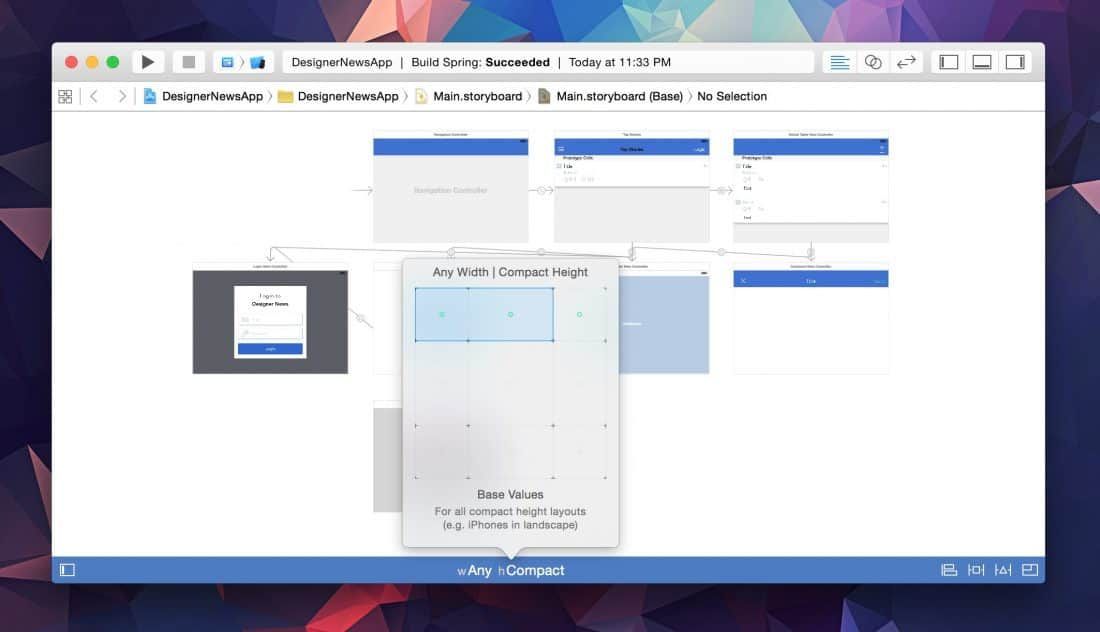
Storyboard
Avec le langage Swift, on peut utiliser le Storyboard pour gérer le design de l’application de façon visuelle. Et ce, sans avoir à coder quoi que ce soit.
Application responsive
Avoir une application responsive
est capital de nos jours. Les tailles et résolutions d’écran sont de plus en plus variées, et continueront assurément de se multiplier à l’avenir.
Ainsi, s’assurer que votre application pourra adapter
son visuel à tout type d’écran doit être une priorité.
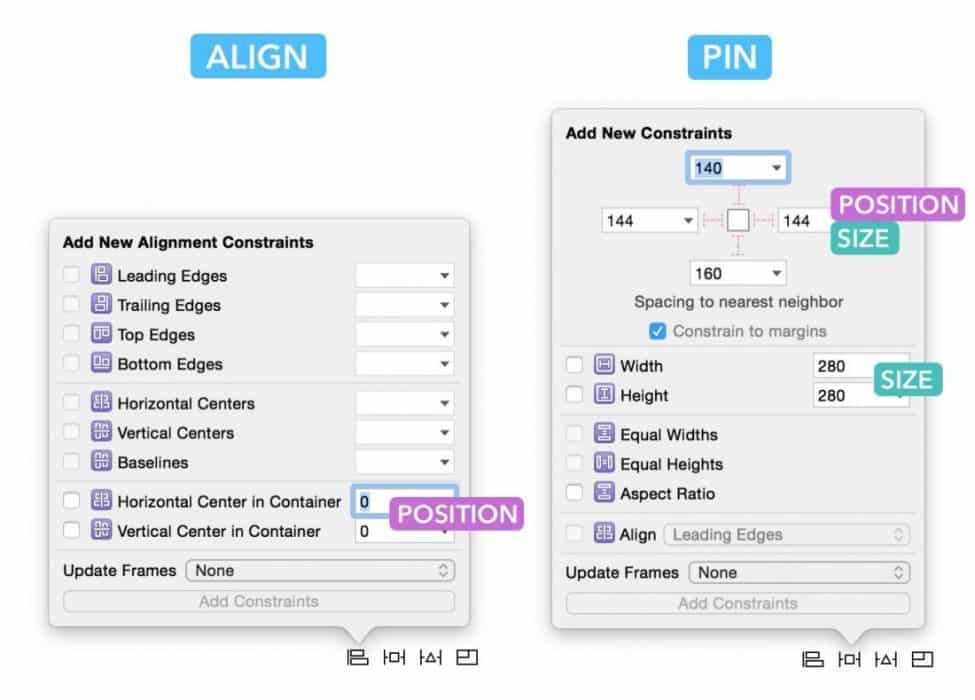
– Mise en page automatique avec Auto Layout

Auto Layout demande 2 choses : la définition de la position
et de la taille
de vos éléments. Tant que vous rentrez ces informations, Auto Layout fonctionnera parfaitement.
Il y a deux façons de respecter ces impératifs : l’alignement et le Pin.
- L’ alignement permet de centrer vos éléments et de les aligner les uns par rapport aux autres.
- Le Pin permet de choisir la taille et les espaces entre vos éléments et le bord de l’écran.
– Paramètre d’espace entre les éléments

Ce paramètre permet d’adapter l’espace entre vos éléments selon les dimensions de l’écran où votre applications s’affiche.
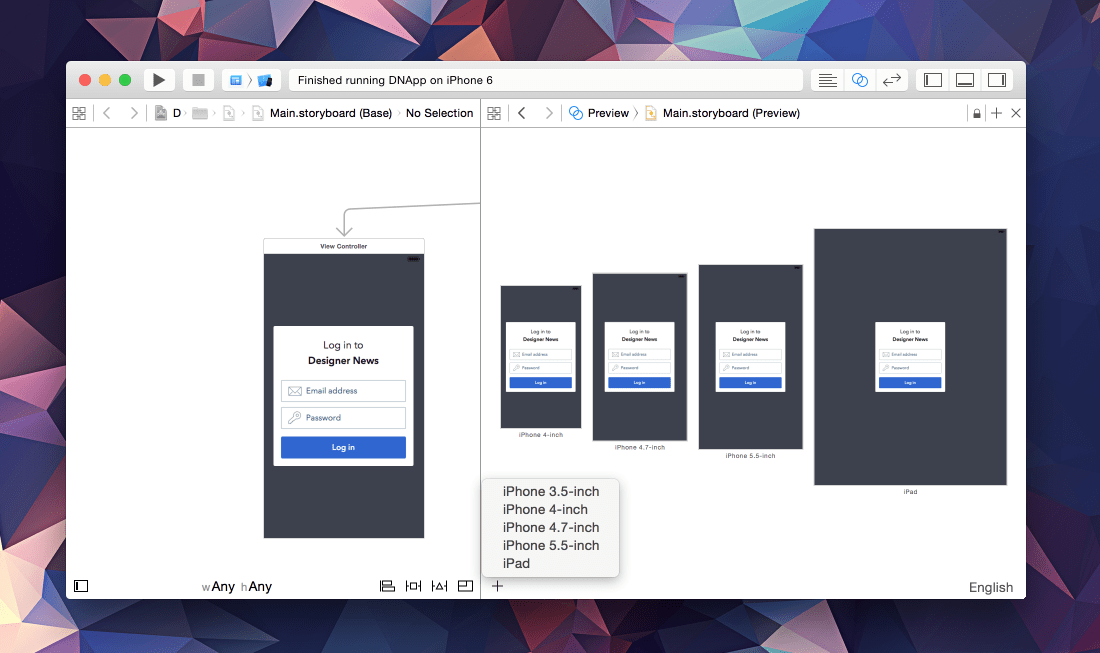
Outil de prévisualisation

Cet outil vous permet de vérifier rapidement à quoi ressemblera votre application sur iPhone 3.5, 4, 4.7, 5.5 et iPad en mode portrait et paysage, sans avoir à lancer l’application à chaque fois.
Taille des appareils

Vous pouvez choisir des paramètres spécifiques de tailles
et d’ espacement
selon le type d’appareil utilisé.
De même, vous pouvez décider d’ajouter un menu supplémentaire ou de rendre certains éléments plus gros selon l’appareil utilisé.
( Librement traduit de DesignCode )