Les nouvelles conditions de Google Maps : comment obtenir votre clé API
En juin 2016, Google a annoncé qu’il allait modifier la façon dont les utilisateurs pourront ajouter Google Maps sur leur site. A l’avenir, les nouveaux utilisateurs auront besoin d’ une clé API Google Maps .
Cela signifie, pour l’instant du moins, que les usagers actuels de Google Maps ne seront pas affectés par ce changement. Les cartes déjà en ligne sur vos sites continueront de fonctionner. Reste encore à savoir pour combien de temps. Nous conseillons de rester préparé pour tout changement à venir, et d’ obtenir une clé API Google Maps dès maintenant .
Si vous possédez un nouveau site, la question ne se pose pas : vous avez besoin de cette clé API si vous voulez inclure une carte sur votre plate-forme.
Nous allons ainsi expliquer étape par étape comment obtenir une clé AKI et ajouter une carte Google sur votre page web.
Obtenir une clé API Google Maps
Il faut savoir qu’il y a plusieurs sortes d’API proposées par Google. Celle dont nous aurons besoin ici se nomme “ Google Maps JavaScript API
”.
A noter aussi que cette clé API est proposée en deux modèles
: Standard et Premium. Beaucoup opteront pour la version Standard, qui permet de charger gratuitement 25 000 cartes par jour. Au-delà, vous devez payer 50 centimes (en dollar) pour toute 1000 vues supplémentaires, jusqu’à 100 000 vues par jour.
Si vous êtes assez chanceux pour générer un trafic qui dépasse ces limitations, vous pouvez en apprendre plus ici sur la version Premium.
Cela étant dit, passons maintenant à la quête de la clé API à proprement parler.
La première étape est ainsi d’acquérir la clé. Pour cela, il vous faut évidemment un compte Google
.
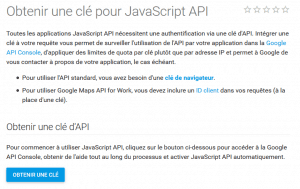
Sur la page Google “ Obtenir une clé pour JavaScript API
” (cliquez ici), cliquez sur le bouton bleu “Obtenir une clé”.

Cela ouvrira une nouvelle fenêtre où vous pourrez nommer votre projet. Vous devrez accepter les conditions d’utilisation.
Google générera votre clé API. Copiez-collez ce code généré dans un fichier à part et sauvegardez-le, pour plus de sûreté.
Protégez votre clé API Google Maps
Il faut ensuite assurer la sécurité
de votre nouvelle application.
Allez sur la console Google
(le bouton est juste en dessous du code de votre clé).
Une nouvelle fenêtre s’ouvre.
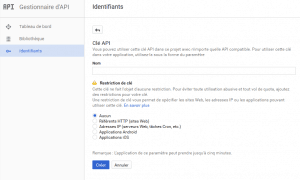
Vous pouvez ici restreindre l’utilisation
de votre clé API à votre site. Cela veut dire qu’aucun autre utilisateur, non autorisé, ne pourra copier votre clé et l’inclure sur son propre site (dévorant ainsi votre nombre de vues, le rapprochant de la limitation quotidienne et vous coûtant très cher à long terme).
Protéger sa clé est d’une grande simplicité. Sur la nouvelle fenêtre, trouvez la section “ Restriction de clé ”.

Si vous voulez rendre votre carte accessible sur votre site WordPress, sélectionnez l’option “ Référents HTTP (sites Web)”.
Cela ouvrira une nouvelle section où vous pourrez ajouter votre nom de domaine.

Assurez-vous bien de le noter dans le bon format (c’est-à-dire *.exemple.com/* ). Les astérix, slashs et points doivent être notés exactement de cette façon.
Pour pouvoir utiliser cette clé API sur plusieurs pages différentes, vous pouvez ajoutez autant de lignes supplémentaires nécessaires.
A chaque fois que vous terminez d’inscrire un nom de domaine, la ligne suivante apparaît automatiquement
.

Enfin, une fois les champs remplis, cliquez sur le bouton “ Créer
”.
Il faut ensuite attendre quelques instants que les changement soient pris en compte. Vous pourrez ensuite utiliser votre clé API fraîchement créée et l’utilisez pour ajouter une carte Google sur votre site.
Ajouter sa carte interactive sur son site Divi avec sa clé API Google Maps
Maintenant que votre clé API est conçue, il faut l’utiliser.
Nous allons détailler comment l’inclure sur un site de type WordPress, grâce au pluggin Divi
. C’est d’une simplicité déconcertante.
Vous avez simplement besoin d’aller sur la page administration de votre site. Puis dans Divi > Options du thème. Sur la page qui vient de s’ouvrir, restez dans l’onglet “Général” et descendez la page jusqu’à trouver le champ “ Google API Key ”.

Dans le champ en question, collez la clé API que vous avez copié dans le gestionnaire d’API Google.
Allez ensuite tout en bas de la page pour cliquer sur “ Sauvegarder les changements
”.
Un chargement et un icône de flèche verte confirmeront que les modifications ont bien été enregistrées.
Utiliser le générateur Divi
Pour visualiser comment utiliser le générateur Divi afin d’inclure votre carte sur votre site, voici les quelques étapes supplémentaires, et simples, à effectuer, à titre d’exemple.
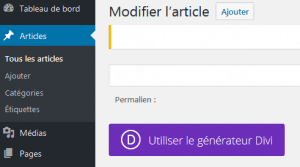
Dans votre menu à gauche, cliquez sur “ Articles > Ajouter
”.
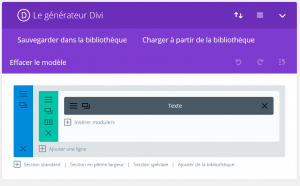
Sur la nouvelle page qui s’affiche, cliquez sur le bouton violet “ Utiliser le générateur Divi
”.

Ensuite, insérez une colonne, et cliquez sur “ Insérer module ”.

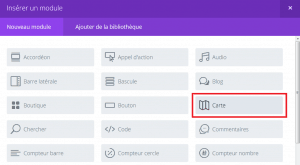
Une liste de modules apparaît, cliquez sur “ Carte ”.

Maintenant, vous pouvez commencer à configurer votre carte
.
Commencez en spécifiant où est le point central de la carte. Vous pouvez ensuite y placer un nombre illimité de points, en cliquant sur “ Ajouter nouveau épingle
”. Pour chaque nouveau point, on vous demandera de préciser une localisation physique.

Quand un visiteur passera son curseur au-dessus d’une épingle, une petite fenêtre s’affichera avec des informations sur le lieu concerné.
Vous pouvez évidemment choisir vous-même quelles informations noter à cet endroit. Vous pouvez même ajouter une image des lieux sur votre épingle.
Quand vous en avez fini avec un point épinglé, cliquez sur “ Sauvegarder
”.
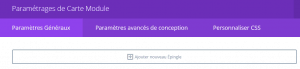
Vous serez ramené au panneau principal de “ Paramétrages de Carte Module
”.
Sur ce panneau, vous pouvez encore moduler certaines options. Notamment, permettre le zoom sur la carte avec la roulette
de la souris ou adapter la carte à plusieurs formats
(pour la rendre lisible sur téléphone portable).
Une fois terminé, cliquez sur “ Sauvegarder et quitter ”.
Vous pouvez ensuite publier votre article. La carte désirée s’affichera dessus.
De nouvelles règles plutôt simples
Malgré ces changements dans l’utilisation des cartes Google qui ont pu en déranger plus d’un, ce tutoriel rapide montre qu’il est heureusement très facile de s’adapter à la nouvelle donne.
Les étapes de la création sur le gestionnaire Google et de mise en place dans le module Divi de WordPress sont assez intuitives
.
( Traduction : elegantthemes.com )




